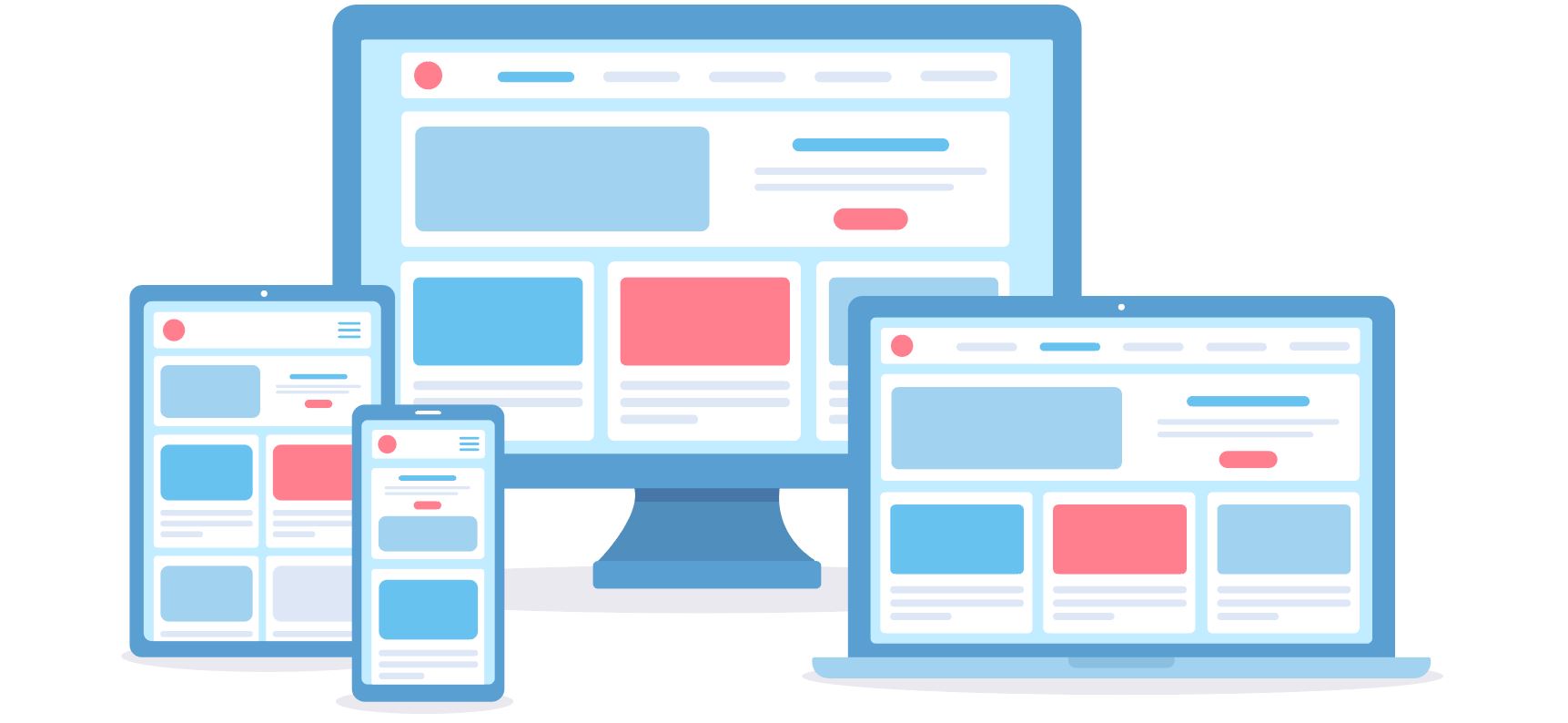
Um eine Website so zu entwickeln, dass sie optimal auf Displays jeder Größe und Ausrichtung (Hoch- und Querformat) dargestellt werden kann, ist es notwendig, das Layout ab einer bestimmten Displaygröße umzustrukturieren.
Dreht beispielsweise ein Nutzer sein Smartphone und hält es hochkant, steht plötzlich weniger Breite für die Website zur Verfügung. Daher passt diese sich den neuen Gegebenheiten an, strukturiert sich um und bleibt weiterhin gut bedienbar.
Die Inhalte bleiben dieselben, nur die Struktur ändert sich. So ordnet sich beispielsweise die Navigation erst unterhalb des Logos und bei noch kleineren Displays dann als so genanntes Burger-Menü-Icon wieder neben dem Logo an.
Den Punkt des Layoutumbruchs nennt man Breakpoint. Ein Breakpoint wird im Code der Website mittels CSS (Cascading Style Sheets) definiert und sorgt dafür, dass sich die Website im Browser der betrachtenden Person an alle Geräte und Auflösungen anpasst.